NovelEase Audio Book App
Read in convenient way
Easy explore by all categories , duration and narrators from all over the world
TIMELINE
May - July 2023 (12 weeks)
PLATFORM:
Mobile App
MY ROLE:
UX designer
Tools:
Figma, Figjam, Trello, Marvel,
Google Forms, Google Slides
Introduction
NovelEase is an audiobook which stands out for its unique approach in helping users effortlessly discover their next literary adventure based on individual preferences.
My focus was on creating a seamless and enjoyable journey for every user and ensuring that the app not only looks appealing but also provides a delightful and tailored experience for audiobook enthusiasts.
My Role
NovelEase was a student project I completed as part of my UX Design course at Academy XI. Over 12 weeks I worked independently as the primary UX Designer on this project. I dedicated a significant amount of time to conducting interviews, ideation, market research, competitive analysis and developing the final prototype in Figma.
Understanding the problem
Despite my love for audiobooks, I found myself frequently frustrated with the existing platforms. One time, I was exploring a new audiobook and the lack of a tailored recommendation system left me spending more time searching for the right audiobook than actually enjoying one.
This frustration became the catalyst for my personal project. I wanted a platform that not only simplified the process of finding the perfect audiobook but also fostered a sense of connection to literature.
Defining The Problem
Users feel unsatisfied with the Audiobook apps because they need a more convenient way to find books that match their preferences.
My primary research goals were to:
Understanding how people use audio book apps and what are their expectations.
Understanding how people feel about using Audio book apps and what drives them to continue using them or not use them
Impact
While NovelEase is still a personal project, user feedback on my wireframes and high-fidelity prototype has been extremely positive. Testers particularly liked the tailored discovery feature, which streamlines activity recommendations based on user preferences, and found the app efficient for convenient audiobooks discovery.
Design Process
My approach began with comprehensive research:
Field study
8 behavioural user interviews
3 competitor reviews
18 Survey responses
Getting out into the field
To understand the Problem space and form my assumptions I went to a bookstore and asked people questions and I found that:
When people are learning about a new topic, they want to seek recommendations from their colleagues, online communities and friends before starting to learn , so that they can find much better sources .
When people are learning about new topics, they want to read book reviews, so that they can choose a book easily.
But what are the users doing?
I conducted eight user interviews with Audiobook listeners and avid readers , I developed an interview script with 15 open-ended questions to gain insights into:
. Listening to Audiobook behaviours: Uncovering the apps and websites that Audiobook listeners use, identifying pain points, understanding the effort involved in discovering, and unraveling their decision-making processes.
Deciding on Audiobook to listen: Understanding the factors that determine which audiobooks they choose to listen to?
In addition to one-on-one interview, I created a Google Forms survey to capture a larger dataset, providing validation for the problem space and complementing the insights gained from interviews. survey findings from 18 responses also concluded that:
%100 of users use audiobook apps when they are commuting and %71.4 use it when they do exercising and also cooking.
85.7% think customisable playback and recommendation features are important for them.
Synthesising Insights
I used affinity mapping to synthesise the data.
As I delved deeper into the interview data, I uncovered recurring themes that stood out among Audiobook listeners and I found that:
Users want to find books to read from a highly recommended list.
Users like the narrator’s voice to be engaging.
Users want the more convenient way of reading books
The journey through the eyes of users
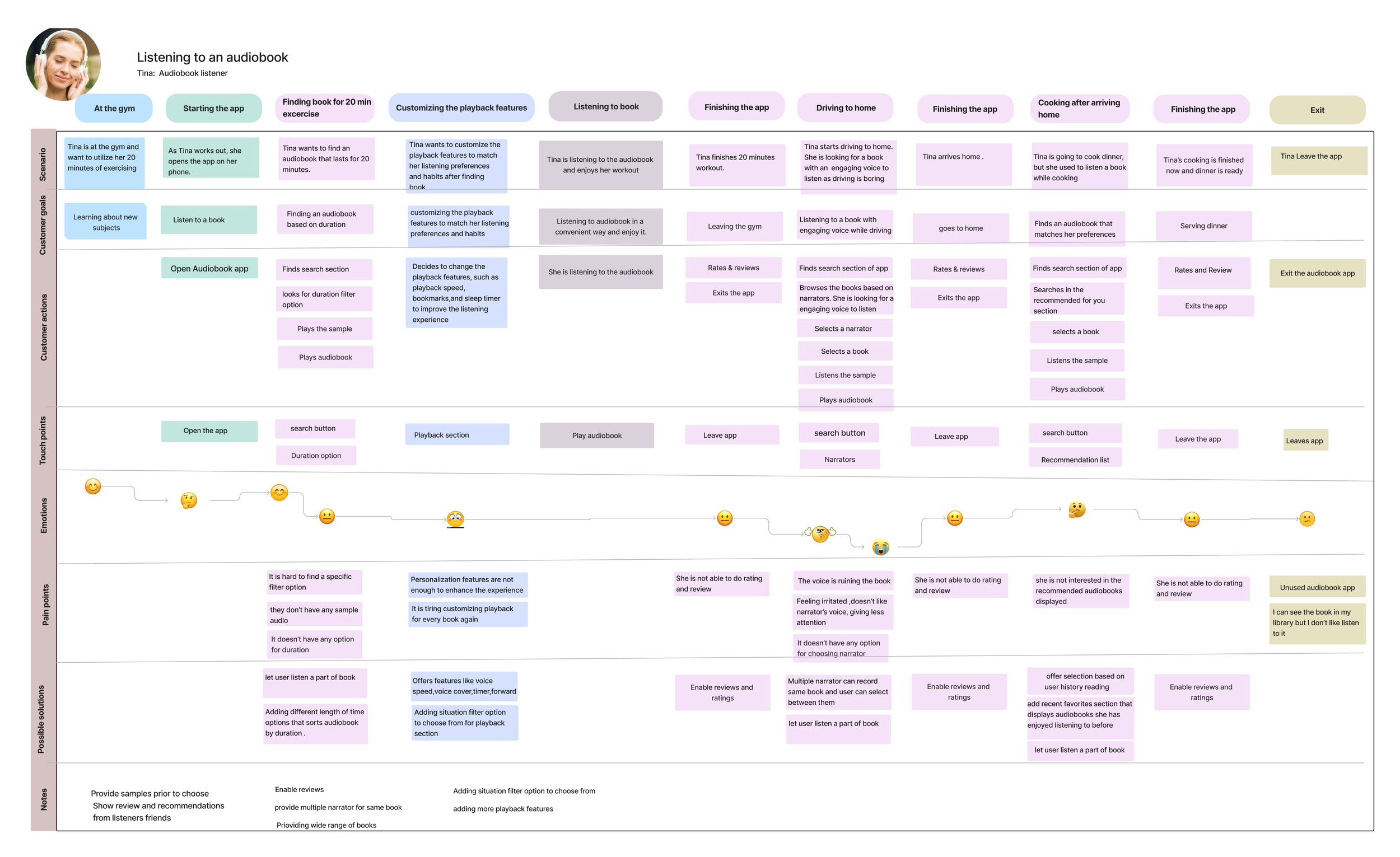
The interviews and survey provided a wealth of data. To streamline the process and pinpoint the key issues to address, I created a persona based on the research.
I then developed a customer journey map that covered listening to audiobook experiences. This proved instrumental in identifying primary pain points in the data and guiding my focus areas.
Brainstorming Potential Solutions
To reframe pain points from the research into design opportunities, I created four How Might We (HMW) statements.
01
HMW help Tina identify audiobooks that fit her interests and available time to listen?
HMW make it easier for Tina to select audiobook from the recommended lists based on the narrator’s voice or tone and book’s duration?
HMW make process of selecting a book less overwhelming for Tina when there are a lot audiobooks to choose from?
03
02
Potential solutions were then added to a Minimum Viable Product (MVP) Matrix to prioritise and address key user challenges.
Figuring out how it comes together(Ideation)
I used Crazy 8’s and storyboards to help with ideation and solutions. From my ideas, I decided which features were the most viable.
Wireflow Iterative Process
I sketched user flows to visualise ideas quickly. I used sketching as a way to come up with primary user flows and the information architecture.
Throughout the sketching phase, I consistently referenced the research to ensure that the designs remained aligned with user needs. This process allowed me to refine the flows and navigation, which I then translated into low-fidelity wireframes in Figma.
Wireframing the Solution
Going from a static wireframe to showing what goes where, I started to build Mid-Fidelity prototype . My primary focus was on creating user flows for finding a book with ease based on user’s preferences.
I've included a screenshot of Mid-Fidelity prototype for reference.
Testing
Before progressing to the high-fidelity prototype, I conducted usability testing on my wireframes. I designed a test in Maze where users were tasked with typical user interactions, including:
Task 1: Users go from login(create account) page to homepage to choose a book from recommendation list.
Task 2: Users try to discover a book based on their preferences by the filter options
Task 3: Users then rate a book from their library
Task4: Users were able to read reviews of each book.
I tested the app in lo-fi mode to 12 people and then again I did second round of testing.
5 out of 6 users were confused when they wanted to rate the book.
I tried to change the icons in a way they would understand. I learnt from my usability testing that the icons are very important. By providing descriptions it helped my users make decisions while going through the process.
The second round of usability testing showed that I was almost on the right track .
Branding
After finishing the wireframes, I designed a mood board to encapsulate the personality of the app; dark blue suggests depth, the bright orange adds a vibrant and energetic touch. The pale gray and white provide balance and simplicity. the choice of Sora and Lexend fonts adds a clean and readable aspect to my design
Typography
Palette
Final Designs
Home page
Users are able to sign in, create account or just explore the app and then from home page users successfully discover an audiobook through an app recommendation. Users choose the book, gather details about it and then play the book.
Discover
user effortlessly discovers an audiobook tailored to her preferences and refined through filter options. Finding perfect audiobook is a seamless experience.
Discover Genre
Rate & Review
The user has the capability to assign a rating and compose a review for the book.
Discover Length
Discover Narrator
So what comes next ?
Gole : Enable user to switch between audio to written format
Benefit : So users will still retain on the app and they can switch in both formats according to their preferences .
Gole : Adding dictionary to the app
Benefit : so users don’t need to leave the app to google the word or grab a dictionary when they don’t know/recognize a word.
Key Learnings
Describing gaps and the user journey: I cultivated a deep understanding of describing gaps and mapping user steps in the audiobook experience through research. This exploration not only enabled me to pinpoint critical user pain points but also equipped me with the knowledge to enhance the overall user journey.
Figma Proficiency: During this project, I used Figma to create a comprehensive working prototype. This experience equipped me with invaluable knowledge on crafting interactive designs, a skill set I will undoubtedly leverage in future projects.
Next Project —>